Some of the smaller, repetitive tasks as a programmer can be automated and by doing so productivity improved and frustrations reduced.
I am talking about tasks like moving the cursor, writing keystrokes and manipulating text and apps. My purpose is to use the trackpad less and keyboard more. By doing so you can focus more on your ideas and less on pointing the mouse cursor.
Programs
MacOS enables some automations by some of its native apps. I find third-party apps more convenient and feature-rich. I use:
- Keyboard Maestro(KM) for activating apps, text manipulation, clipboard history and much more. It costs 36$ but considering the time and focus it saves it is worth it. Most of my automations use this app.
- Karabiner-elements to map some keyboard keys to more useful functions.
- ShiftIt to resize and move my windows with keystrokes.
Remapping redundant keys
Some of the keyboard keys are rarely used. They can be mapped to more useful ones to reduce finger gymnastics. Karabiner-elements app is used for that.
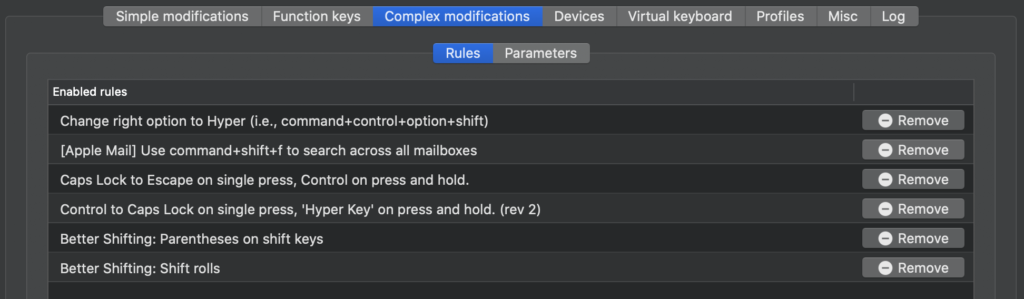
I use these complex modifications:

Most useful things here:
- Map caps lock to control on hold, escape on click. Good for TouchBar users.
- Left control to hyper key for extra modifier key. I use this to open and bring apps to front.
- Left and right shift keys to parentheses ( and ) if pressed. Normal shift behavior if held.
There is more that can be achieved via karabiner-elements, for instance ctrl-hjkl for arrow keys navigation.
Code navigation
Moving the text cursor with trackpad is slow and imprecise. There are solutions to make it more convenient, like using vim keybindings or native MacOS text navigation shortcuts.
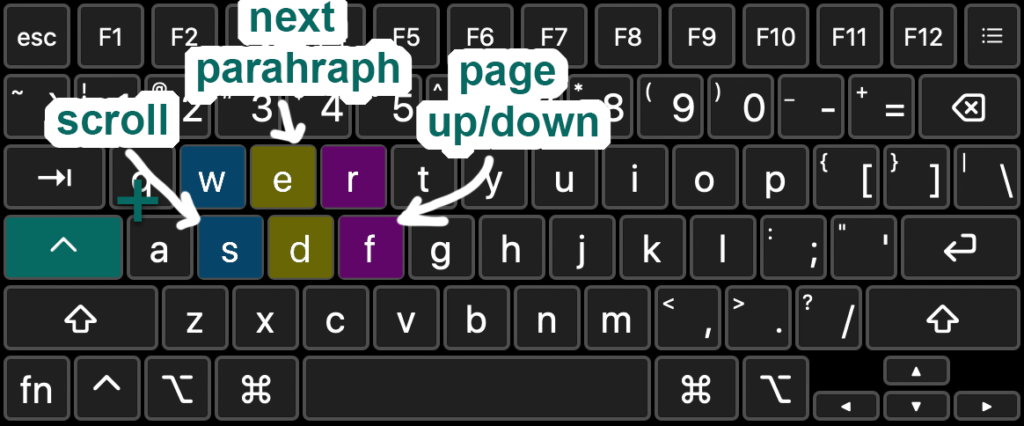
I went for a custom setup:
- ctrl+w/s to scroll the document. This is a KM macro that simulates the scroll wheel.
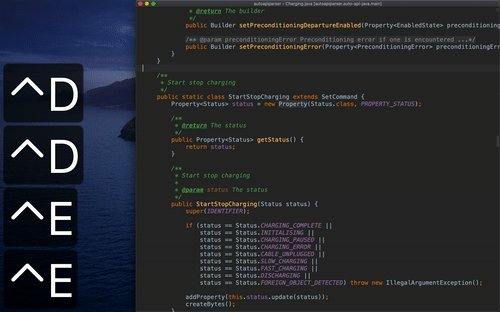
- ctrl+e/d to jump between text paragraphs. In IntelliJ this shortcut is “Move Caret Backward/Forward a paragraph”. Otherwise it is “alt+up/down”
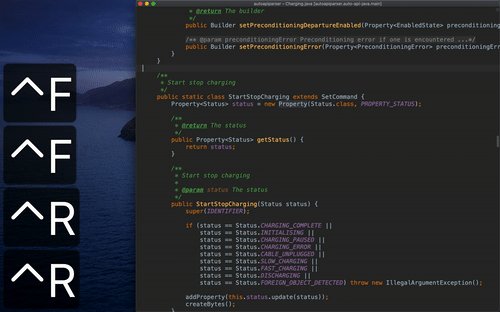
- ctrl+r/f to page up/down. Mapped in KM.

I map different macros to these keybindings so they will work across all apps – code editor, web browser or notes.

Here are my KM code navigation macros.
Switching between apps
I use hyper+keystroke to activate and move the cursor between apps. This is convenient because you don’t have to visually identify the app icon, compared to cmd-tabbing. Moving the cursor to the app is useful in multi screen environment.
I use hyper+g to search in google.
I use hyper+l to toggle clipboard history. This saves you time because you can copy multiple items and don’t have to navigate back and forth between apps.

There are many more shortcuts I use in my workflow. Here are my global KM macros.
Conclusion
Automations have improved my workflow considerably. I can focus more on my ideas and less on navigating the OS or the code editor. I would recommend trying these out to any programmer who feels that expressing her coding ideas could be faster.
